この記事タイトルだと分かりづらいな。
『SEOやユーザビリティの為に、絞り込みや並べ替え条件によってユニークな文言を表示する際に、複雑なif文のHTMLファイルのインデントや改行は残して可読性を維持したまま、ソース上では余計な余白を取り除いて1行に表示するSmartyの便利な{strip}タグ』
が、正式な記事タイトル!
今日していた仕事で、便利~な小技を知ったのでメモ。
うちの会社はサイト構築にSmartyを使っています。
Smartyと言えばプログラム部分と表示するHTML部分のコーディングが分かれているので、プログラマーとコーダー(デザイナー)が同時に作業を進めたりできる便利なテンプレートエンジンです。
簡単なif文などのプログラムだったら、ノンプログラマーでもtplファイルに書いたりします。そしてプログラムが出来ない僕が今日直面した課題はこうです。
作業内容)
商品一覧ページのtitle、description、keywords、h1、h2あたりを、絞り込み条件と並べ替えの組み合わせによってユニークにするというSEO的な作業でした。
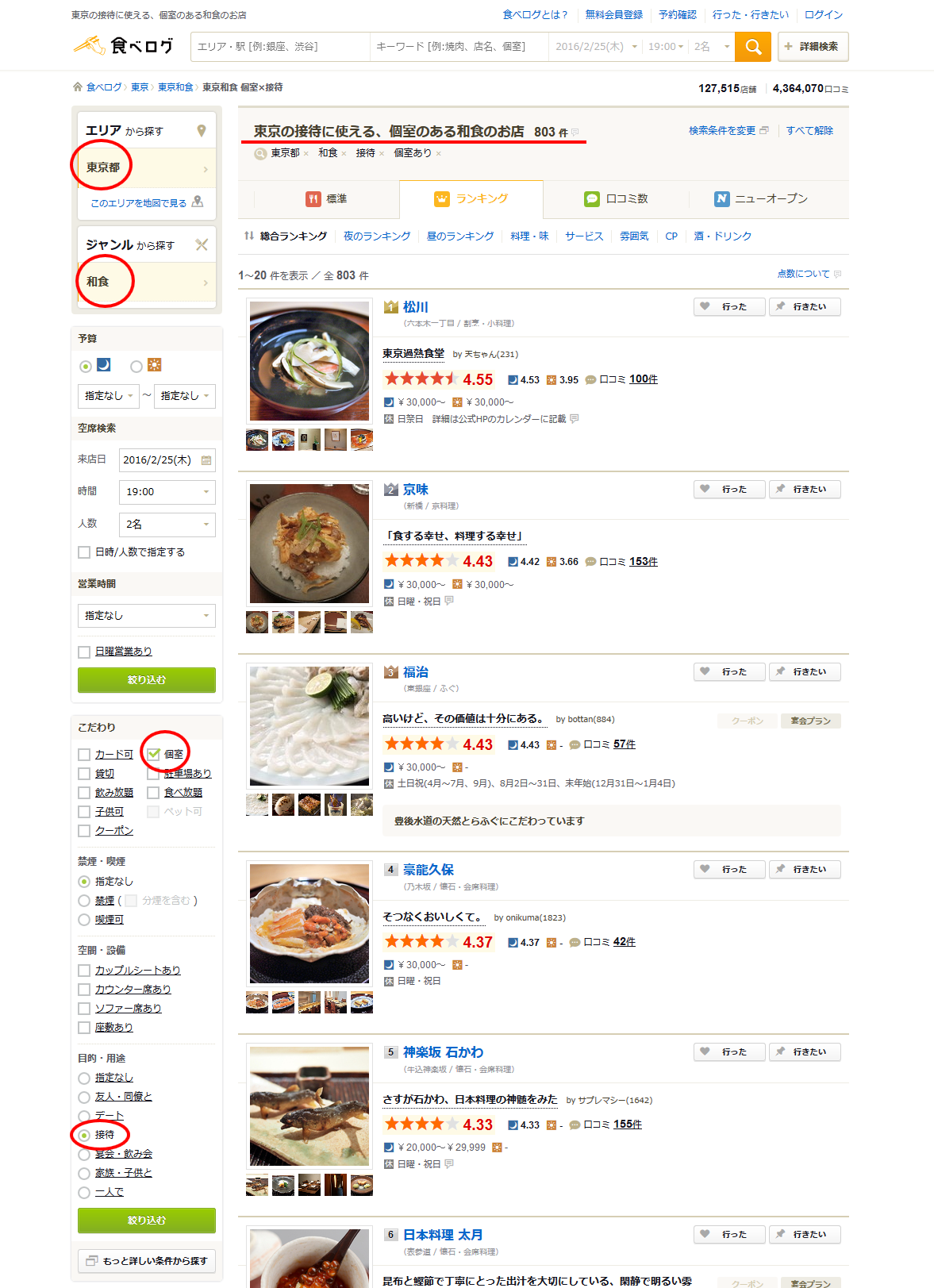
例えば食べログで言えば、以下のスクリーンショットのように、左カラムで色々絞り込む(赤丸部分)と、メインカラムの見出し(赤下線部分)がユニークに変化します。

これを主要なものだけでも、パターンの分だけ文言を用意する必要があります。(descriptionなどに)
そうすると、meta内のif文だけでも100行を超えたりするんですよね。
最初はまだいいんです。ちゃんとインデントと改行を使って書いてますから。
でもインデントと改行を全部削除してからアップロードしないと、空白が生まれてしまうんです!
tplでは、例えば分かりやすくインデントと改行を使って以下のようなif文を書くと、
ソースを表示してみると、こんな風に表示されてしまいます。
<meta description=”
東京
の
接待
に使える
和食
のお店
“>
じゃあインデントと改行消してからアップロードすりゃいいじゃん。
もちろんそうなんですが、このif文は今後も改善をして新しい条件を加えたり、削除したりするので、100行以上の条件式のインデントや改行をなくすと二度と誰も触れない暗号のようなものになってしまいます。
さぁ困ったなぁと、対策を考えるとめんどくさいやり方ならいくつか出てきました。
- 毎回アップロードする時だけインデントと改行を削除する
- インデントと改行をコメントアウトで囲む
です。
以前も似たようなケースがあった時には2番目の手段を使いました。それでも見にくいし面倒ですけど、インデントなし改行なしよりはマシかって感じで。
ですが今日、プログラマーに聞いたところ、すんごい簡単で便利な小技があったんです!
それはこの魔法のストリップタグ↓
{strip}{/strip}
{strip}{/strip}タグに囲まれたコンテンツは、 ブラウザに表示される前に、各行の先頭と終端にある 余分なホワイトスペースやキャリッジリターンが除去されます。 これによってテンプレートは可読性を維持し、 余分なホワイトスペースによって問題を引き起こす心配もありません。
Smartyより
あるじゃんいいのが~!便利じゃーん♪
このstripタグで改行やインデントされてるHTML部分を囲んであげると、
{strip}{/strip}
これをアップロードしてソースを見てみると・・・
<meta description=”東京の接待に使える和食のお店”>
なんということでしょう!
無駄な空白や改行は撤去され、スッキリ1行になっているではありませんか!
ということで、長々と駄文で説明を書いてみましたが、伝わらない文章になったのでもう諦めます。
まとめると!
{strip}{/strip}で囲まれたHTMLファイルは、出力時のソースからインデントの余白や改行が除去され、1行で表示されるよっちゅーことです!覚えておくと便利です。



コメント