Webデザイナー歴10年。
出来る技術は相も変わらずPhotoshopとHTMLとCSS。
数年前から成長がビタッ!!!と、止まっているなぁ・・・と痛感する今日この頃。
ブログを書くことで、少しでも早くWebの最新の動向を知ったり、仕事でつまづいたことなどをアウトプットすることでしっかり復習できればいいなぁと思っています。
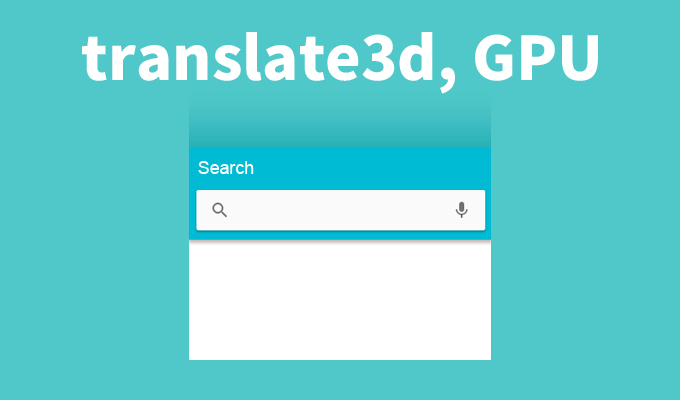
さて!今日ハマった問題はですね、特定のボタンを押したら、指定した位置からパネルがスーっと降りてきて、特定のボタンを押したらスーっと上に戻っていく、というCSSとJavascriptを使った簡単なアニメーションの作成中に事件は起こります。
どこにハマったかと言いますと、
iPhone6のSafariでは、スムーズにアニメーションしてくれたけど、iPhone5のSafariだと、許せるか許せないかくらいのカクカクした動き、なんかもっさりした動きになった、事件です。いや許せん!
とゆーことで、このカクカクもっさりを解決しましたので、結論を先に言いますと、
CSS3の「translate3d」を使うと改善されます。
GPU?translate3d?
なぜカクカクするか。なんでじゃろ?
Webサイトを見る時に、HTMLとCSSで書かれたものがブラウザで描画されます。この時、ちょっとスペックが低かったり、古い端末だったりすると、GPUを使わずCPUだけで描画しようとして、処理が遅くなり、カクカクするんですって。
じーぴーゆー??
GPUっていうのは、超簡単に説明しますと、PCやスマホなどで画像処理を担当する主要な部品のことで、最新主要ブラウザはすべてGPUを使ったハードウェア・アクセラレーションに対応しています。なのでWebサイトの制作においてもGPUを使った処理をすることで、滑らかなアニメーションを実現してくれるんです。
だったらGPU処理を使うにはどうしたらいいの??
ということで、CSS3のtranslate3dが登場します。
translate3dっていうのは、見て察しが付くと思いますが、3Dをごにょごにょしそうな感じがしますよね。
「え?でもうちのサイトで3Dなんて扱わないよ?」
それでも全然大丈夫( *• ̀ω•́ )b
この translate3d の記述があるだけで、使用中のブラウザが、
「あっ、3D描画しなきゃじゃん!こりゃ重くなるなぁ。お前の出番だ!GPU!」っていうことになるんですってよ。
つまり本来であれば、要素の表示位置移動を指示するCSSのtransformですが、以下のように何の指定もしないで書いてもGPUが動いてくれるようになります。
.ex-motion {transform: translate3d(0,0,0);}動きを指定しているクラスに、この一文を足せば、もっさりカクカクが改善し、スムーズで滑らかでヌルヌルした気持ちのいいアニメーションを実現してくれます。
![CSS3アニメーション・ブックfor iPhone & Android [ 外間かおり ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f2897%2f9784899772897.jpg%3f_ex%3d300x300&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f2897%2f9784899772897.jpg%3f_ex%3d80x80) CSS3アニメーション・ブックfor iPhone & Android [ 外間かおり ] |



コメント