SSL化したいなぁ~と思い始めていた今日この頃。
当ブログのサーバーでもあるheteml![]() が、タイミングよく色々新サービスを提供し始めてくれました。
が、タイミングよく色々新サービスを提供し始めてくれました。
そもそも僕は2007年頃から個人的にサイトを作る場合にhetemlを使っていて、「違うサーバーに乗り換えようかなぁ」と思うたびに魅力的なアップデートをされるので、離れられない関係になっていました。
ただ最近特にhttpsが主流になりつつある中で、未だにhttpっていうのはSEO的にも不安があり、最近は無料SSLが使えるレンタルサーバーも多いので乗り換えようかなぁなんて薄ぼんやり考えていました。
そんな時、このブログのWPテーマ作者の寝ログさんでも、「恋に落ちるレンタルサーバー」と題して、エックスサーバー![]() からMixHost
からMixHost![]() に移転した~なんて記事も読み、hetemlとMixHostのプランやスペックなどを比較し始めました。
に移転した~なんて記事も読み、hetemlとMixHostのプランやスペックなどを比較し始めました。
すると…「2017年10月から無料共用SSL(Let’s Encrypt)の提供を始める!」というまたまたhetemlのツンデレなアップデートがッ!
さらに、「HTTP/2対応」「モジュール版PHP」「容量SSD300GB(プラスプラン)」「転送量1日120GB(プラスプラン)」などまたもや魅力的!
サーバー移管の手間やコストを考え、こりゃhetemlで無料SSL化するしかねぇ!と至ったであります。
hetemlの無料SSLを使うためにやったこと一覧
- 旧サーバーの全データをローカルにバックアップ
- hetemlコントロールパネルで「移設を開始する」
- FTPクライアントで新サーバーに接続し、全データをアップロード
- hostsを書き換えて公開前のチェック
- hetemlコントロールパネルで「新サーバーに切り替える」
- SSL化する
- 常時SSL化できていない部分を修正する
- 外部サービスの修正
長いですが、一つずつ行きますよ!
1. 旧サーバーの全データをローカルにバックアップ
僕の場合、hetemlの契約時期が古くて、すぐに無料SSLを使える環境じゃありませんでした。 無料SSLが使えるようになるには、今の旧サーバーから新サーバーに移設しなくてはいけません。
hetemlのコントロールパネルにある「新サーバーに移設する」ボタンをクリックしてから30日以内にすべてのファイルを移動させる必要がありました。
ということで、まずは旧サーバーに上がっていたすべてのファイルをダウンロードします。
すんごいファイル量なので、WPの場合は不要なテーマ、プラグインを削除して軽量化してからダウンロードした方が良いです。
十数サイト分でしたが、かなり時間掛かりました…。
2. hetemlコントロールパネルで「移設を開始する」
バックアップが終わったら、hetemlのコントロールパネルにログインします。
「新サーバーへ移設」→「移設を開始する」をクリック。
※これを押したら30日以内に旧サーバー内にあるすべてのサイトを移設しなくてはいけません。
準備などで間に合わない方はスケジュールを確認してから作業を開始しましょう。
3. FTPクライアントで新サーバーに接続し、全データをアップロード
新サーバーではホストアドレスが変わります。
FTPクライアントを立ち上げ、コントロールパネルに記載された新しいホストアドレスを設定し接続します。
接続すると予め新サーバーにドメインを割り当てたフォルダが用意されているので、ローカルにバックアップしたデータを1サイト毎にアップします。
4. hostsを書き換えて公開前のチェック
新サーバーへのアップロードが終わったら、正常に見れているかブラウザで確認します。
コントロールパネルで新サーバーに切り替えるまでは、旧サーバーのデータしか確認できません。なので、hostsを書き換えて新サーバー上のサイトをブラウザで確認します。
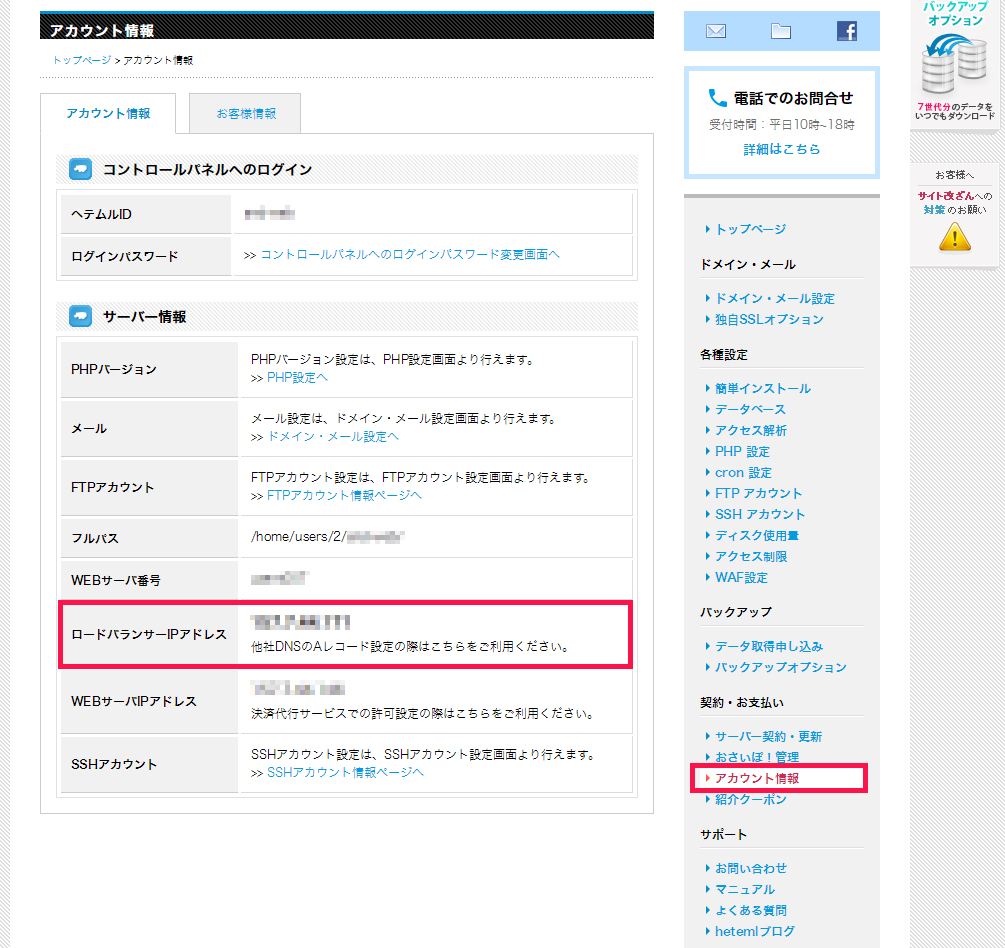
hetemlのコントロールパネルに新サーバーの「ロードバランサーIPアドレス」が記載されているので、確認したいドメインと一緒にhostsファイルに記述します。

メモ帳を「管理者として実行」 「ファイル」「開く」
Cドライブ→Windows→System32→drivers→etc(すべてのファイル)→hosts
一番下に「ロードバランサーIPアドレス」半角スペース「ドメイン」です。

移設するサイトをすべて書いたら、hostsを上書き保存。
実際にブラウザでアクセスしてサイトを確認します。
僕の場合、いくつかのサイトでエラーが出ました。
原因は、ファイルのアップ漏れだったり、PHPのバージョンが古すぎたことで、エラーが起こりました。
新サーバーの場合、PHPのバージョンは「7.1モジュール版」がデフォルトなので、このあたりは要注意です。
全てのサイトを新サーバーにアップしてエラーを潰し終わったら、いよいよ切り替えです。
5. hetemlコントロールパネルで「新サーバーに切り替える」
hosts内に追記した内容を削除して保存します。
hetemlコントロールパネルにある「新サーバーに切り替える」をクリックします。
ひと通りサイトを確認し、問題なければ第1フェーズは完了です(^^♪
これでやっと…!
hetemlで共用SSLを使うための準備が整いました…!
6. SSL化する!
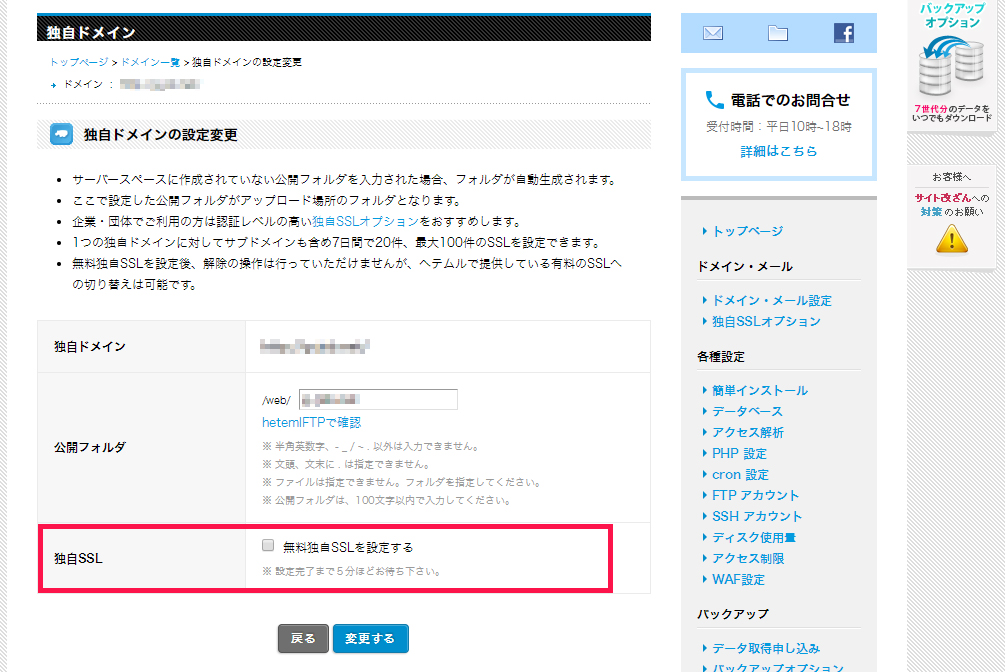
hetemlコントロールパネルにある「ドメイン・メール設定」からSSL化したいドメインを選択。
「設定変更」から「無料独自SSLを設定する」にチェックを入れ、「変更する」をクリック。

これで遂に「https」になります!
しかしッ!まだやることが残っています!
7. 常時SSL化できていない部分を修正する
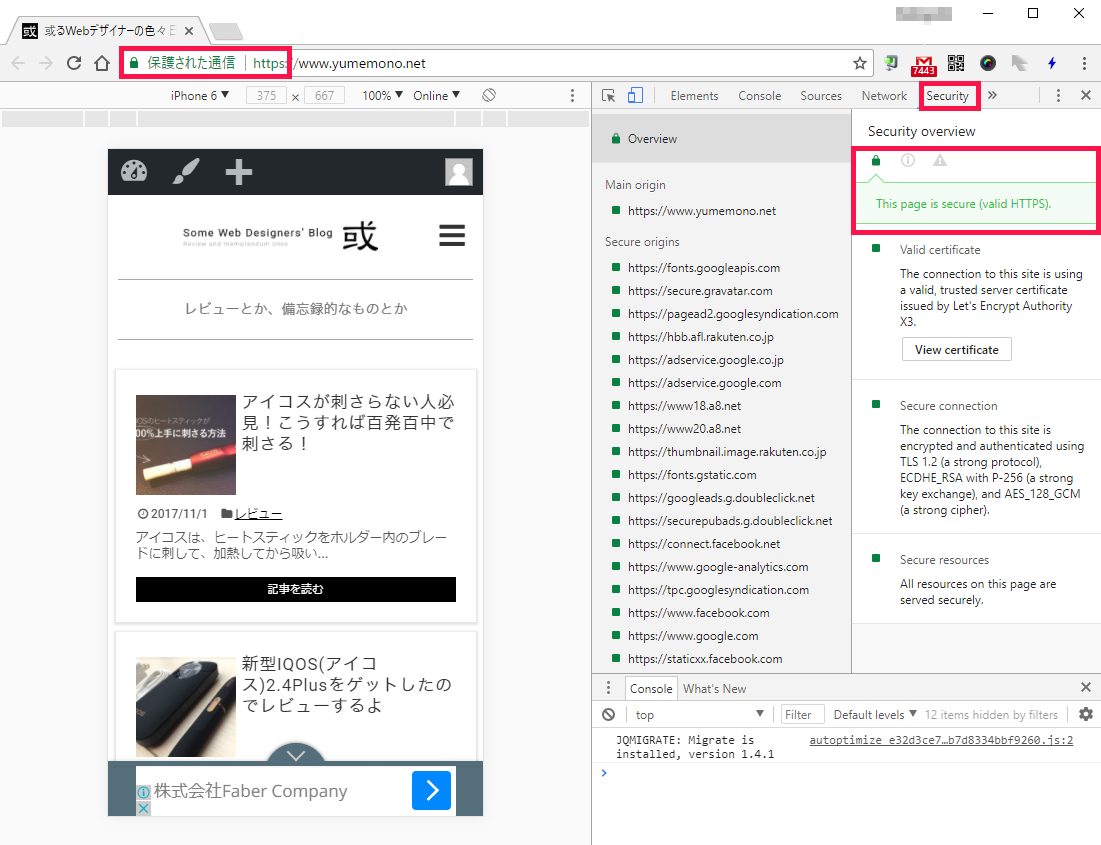
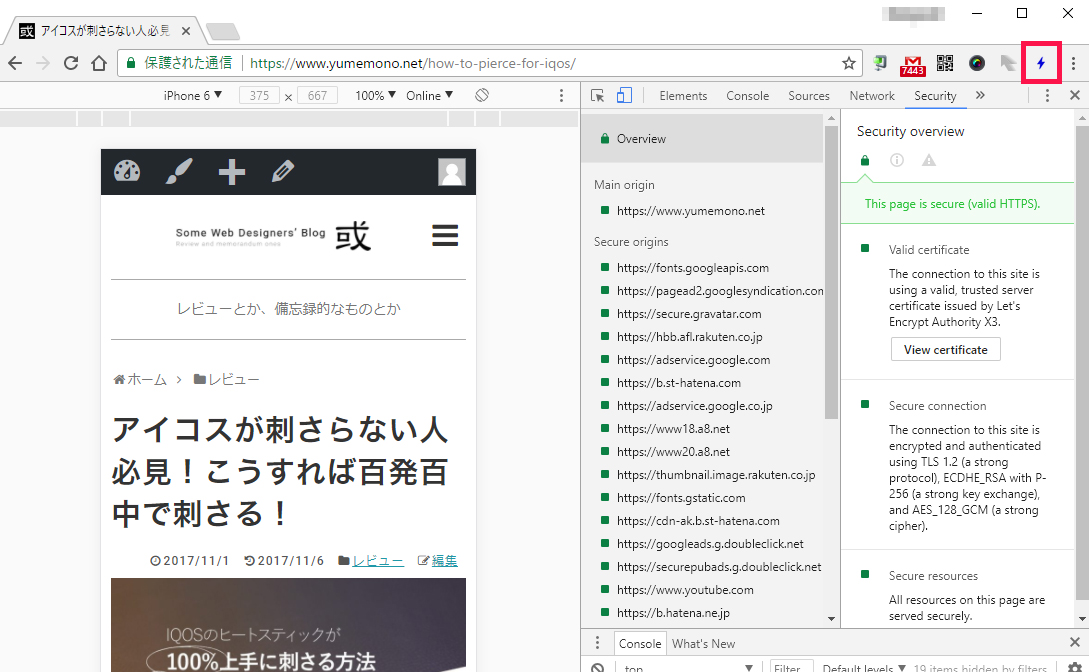
Chromeのデベロッパーツールを使って、正しくSSL化できているか確認します。
画像は正しくSSL化できた時の表示です。

最初は色々エラーが表示されていました。
エラーの主な原因はこの3パターン。
A. 記事に書いた別記事へのリンクに「http」と記載されている。
B.古いアフィリエイトのソースに「http」と記載されている。
C.WPのカスタマイザーで挿入したロゴ画像などに「http」と記載されている。
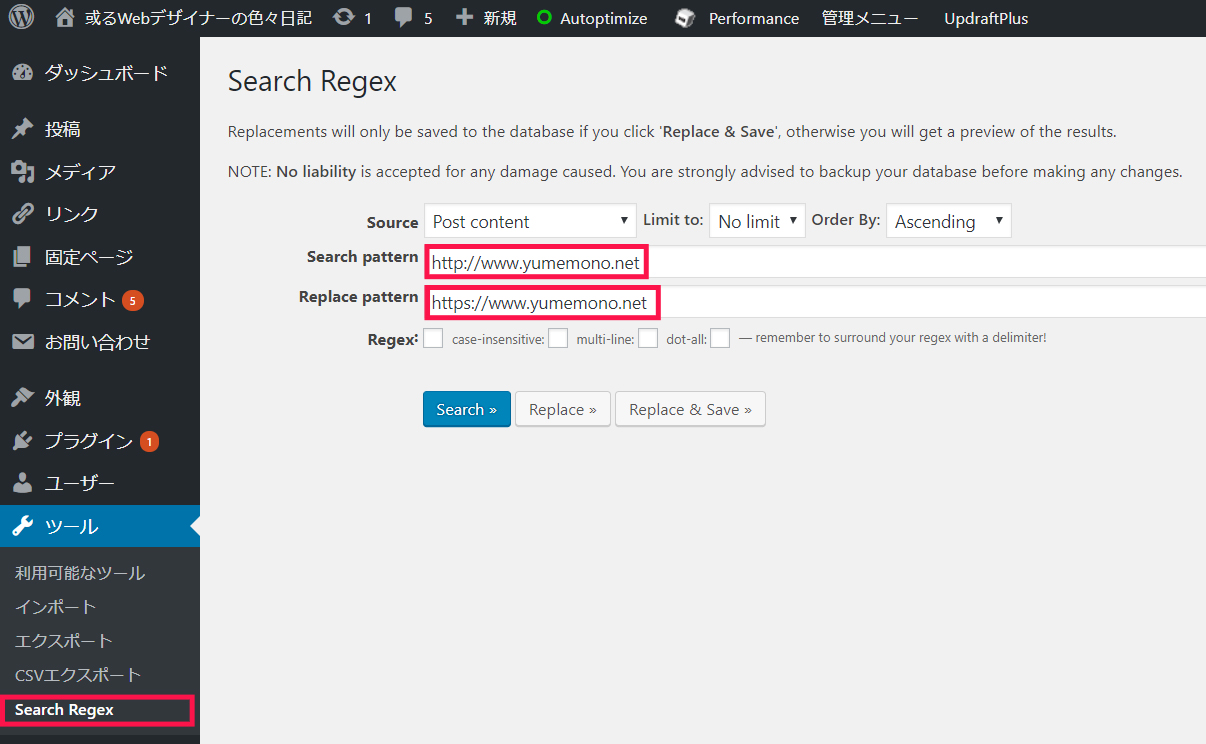
A、Bに関してはWPの一括置換プラグイン「Search Regex」を使って「https」に置換します。

さらに、以下のURLもSearch Regexで「Search」してヒットするようであれば、同じように「https」に置換しておきます。

http://ecx.images-amazon.com(※注意)
amazonのサムネ画像のURL「http://ecx.images-amazon.com」はhttpsにすると表示されなくなりますので、以下のURLに置換してください。
「https://images-fe.ssl-images-amazon.com」
Cに関しては、もう一度カスタマイザーで登録し直すことで解決できます。
再度デベロッパーツールを使ってエラーがないか確認し、問題なければ常時SSL化の完了です!
※ASP各社で登録した自サイトのURLを「https://~」に修正しておきましょう!
8. 外部サービスの修正
上記の作業で内部的な作業は完了しました。
最後の締めとして、以下のサービスを利用している方は修正が必要です。
Googleアナリティクス(GA)、Search Console(SC)
- httpsのWWW有り無しのプロパティを作成し、httpも含めてセット化しておく(SC)
- プロパティでhttpsを設定(GA)
- 「Search Consoleを調整」でhttpsを関連付け(GA)
- sitemap.xmlの再送信(SC)
- Fetch as Googleの送信(SC)
検索順位チェックツールGRC
- httpとhttpsの違いを無視する設定
自分のサイトがHTTP/2になってるか確認する方法
あ!せっかくなので自分のサイトがHTTP/2になっているか確認したいですよね?
これはChromeの拡張機能「HTTP/2 and SPDY indicator」を使って調べられます。
インストールしたらChromeの右上にカミナリみたいなマークが表示されます。
このアイコンが青っぽい色をしていたらHTTP/2になっています。
非対応のサイトは色が付きません。

他のサイトも見てみると面白いです!
お疲れさまでした!祝SSL化!
お疲れさまでしたm(_ _)m
以上ですべての作業が終了です。
今のところSEO的な恩恵は感じられていませんが、しばらく見守りたいと思います。



コメント
へテムルで新サーバに移行する折に情報がなく困っておりましたので、大変助かりました!
sodeyamaさん、コメントありがとうございます(^^)
僕もサーバー関連は専門じゃないので、色々ググりながら「全然記事がねぇ」って思いながら作業してましたw
大した情報ではありませんが、少しでも参考になったのでしたら嬉しいです♪
ありがとうございましたm(_ _)m
非常に参考になりました!ありがとうございます。
ちなみにhetemlのガイドを見ると「ドメイン管理側でAレコードの変更が必要」っぽい記述がありますが、こちらはDNS仕向け先を「dns0.heteml.jp」「dns1.heteml.jp」のまま、何もしなくても時間がたてば反映されたのでしょうか?
yooooさん、すみません!今気づきましたッ!
そこらへんは何も変更してなかったと思います!無事解決されてるとよいのですが…